Trabajando con Eventos en JS
Pinned to
7
0
0
No tags specified
|
|
Created by ROBERTO AGUSTIN
18 days ago
|
|
Close
|
|
Created by ROBERTO AGUSTIN
18 days ago
|
|

ALUMNO: Roberto Agustín Zavaleta
MATRICULA: 20230568
TIDSM-G1

EVENTOS DE RATON
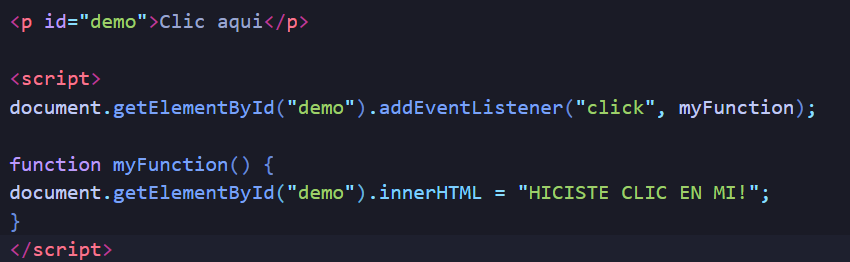
click: Se dispara cuando el usuario hace un clic en un elemento. La sintaxis es la siguiente:
object.addEventListener("click",myScript);

dbclick: Se dispara al hacer doble clic en un elemento. La sintaxis de este evento es:
object.addEventListener("dblclick", myScript);

mouseover: Se dispara cuando el puntero del ratón entra en el área de un elemento.
Sintaxis:
object.addEventListener("mouseover", myScript);
Ejemplo con ambos eventos:
<mouseout>, <mouseover>

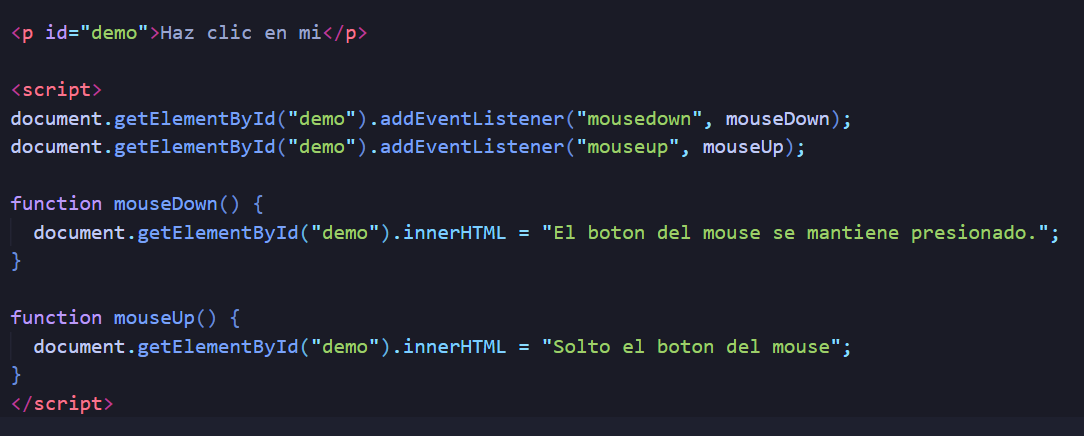
mousedown: Ocurre cuando se presiona un botón del ratón sobre un elemento.
Sintaxis:
object.addEventListener("mousedown", myScript);
Ejemplo con ambos eventos:
<mousedown, mouseup>

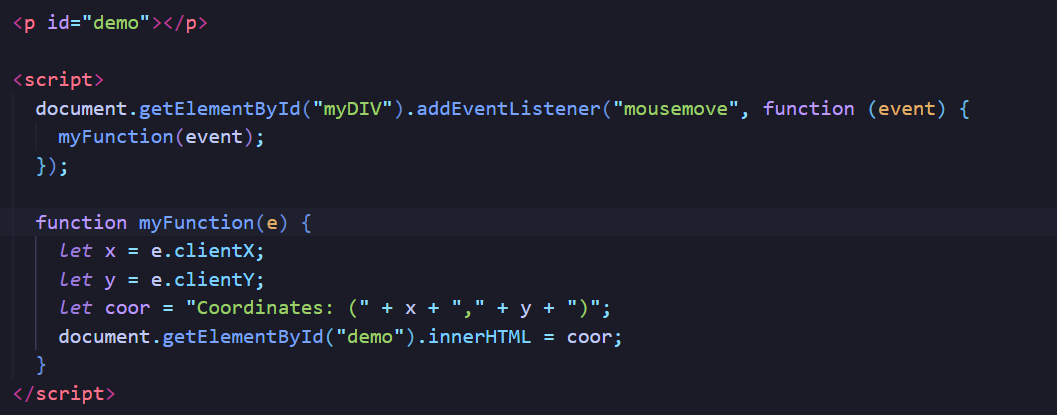
mousemove: Se dispara continuamente mientras el ratón se mueve sobre un elemento.
Sintaxis:
object.addEventListener("mousemove", myScript);

contextmenu: Ocurre cuando se hace clic derecho para abrir el menú contextual.
Sintaxis:
object.addEventListener("contextmenu", myScript);

EVENTOS DE TECLADO
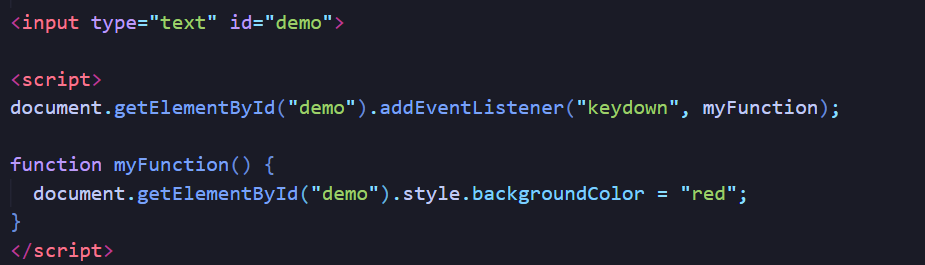
keydown: Ocurre cuando se presiona una tecla.
Sintaxis:
object.addEventListener("keydown", myScript);

keyup: Ocurre cuando se suelta una tecla.
Sintaxis:
object.addEventListener("keyup", myScript);

EVENTOS DE FORMULARIO
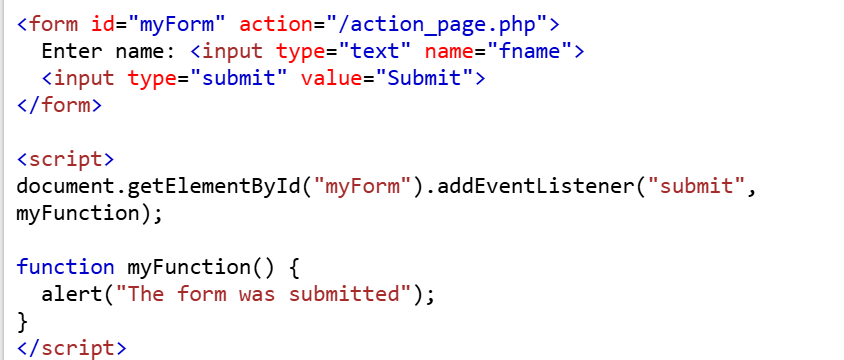
submit: Se dispara cuando un formulario es enviado.
Sintaxis:
object.addEventListener("submit", myScript);

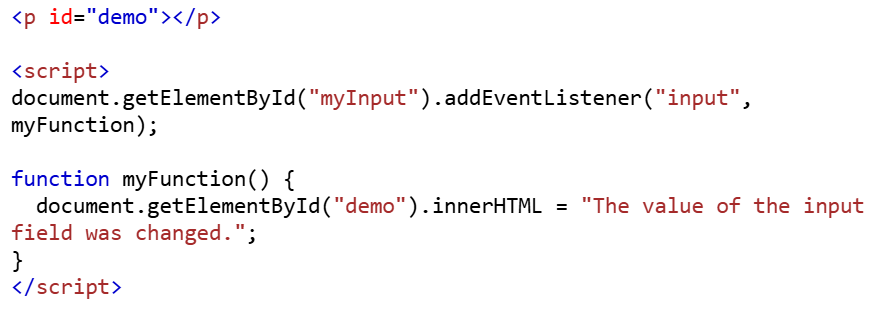
input: Ocurre cuando un valor es cambiado en un campo de formulario.
Sintaxis:
object.addEventListener("input", myScript);

focus: Ocurre cuando un elemento (campo de texto) recibe el foco.
Sintaxis:
object.addEventListener("focus", myScript);

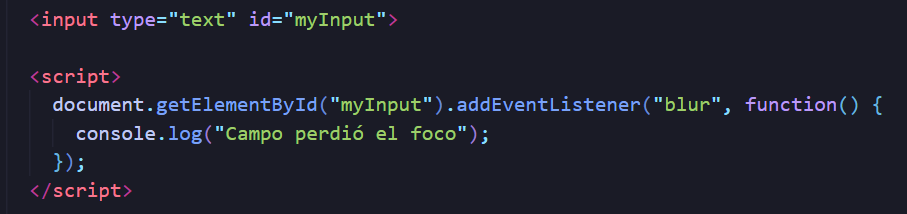
blur: Ocurre cuando un elemento pierde el foco.
Sintaxis:
object.addEventListener("blur", myScript);

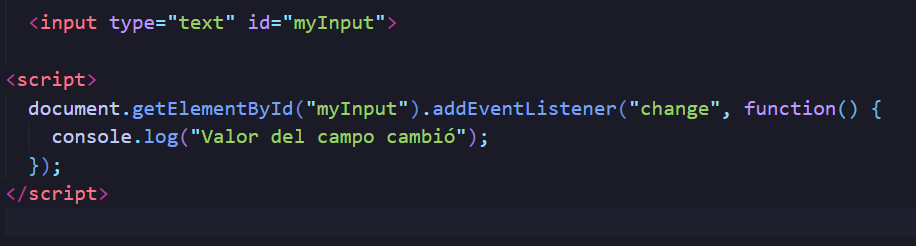
change: Se dispara cuando cambia el valor de un elemento y se pierde el foco.
Sintaxis:
object.addEventListener("change", myScript);

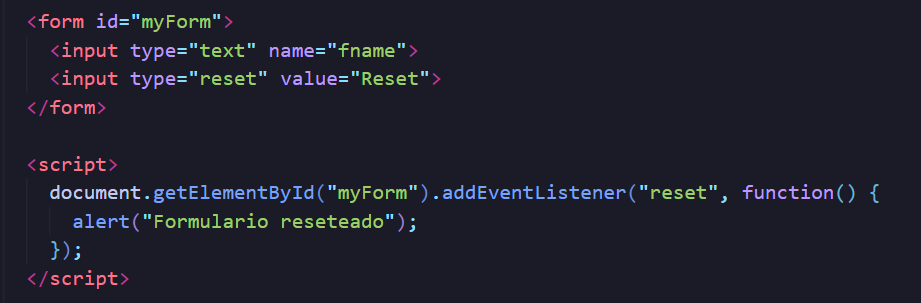
reset: Ocurre cuando un formulario es reseteado.
Sintaxis:
object.addEventListener("reset", myScript);

OTROS EVENTOS COMUNES
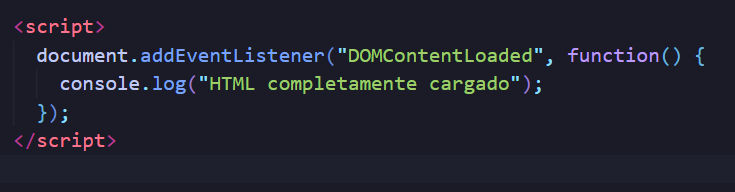
DOMContentLoaded: Ocurre cuando el HTML ha sido completamente cargado.
Sintaxis:
object.addEventListener("DOMContentLoaded", myScript);

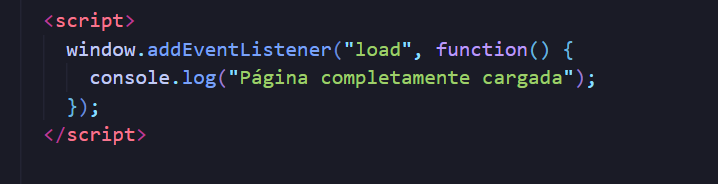
load: Ocurre cuando la página completa (imágenes, scripts, etc.) ha cargado.
Sintaxis:
object.addEventListener("load", myScript);

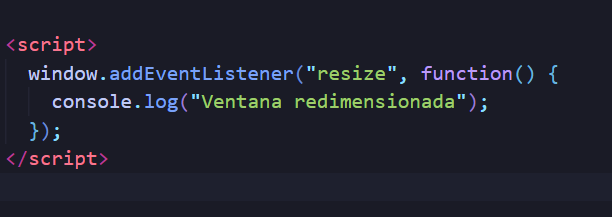
resize: Ocurre cuando la ventana del navegador cambia de tamaño.
Sintaxis:
object.addEventListener("resize", myScript);

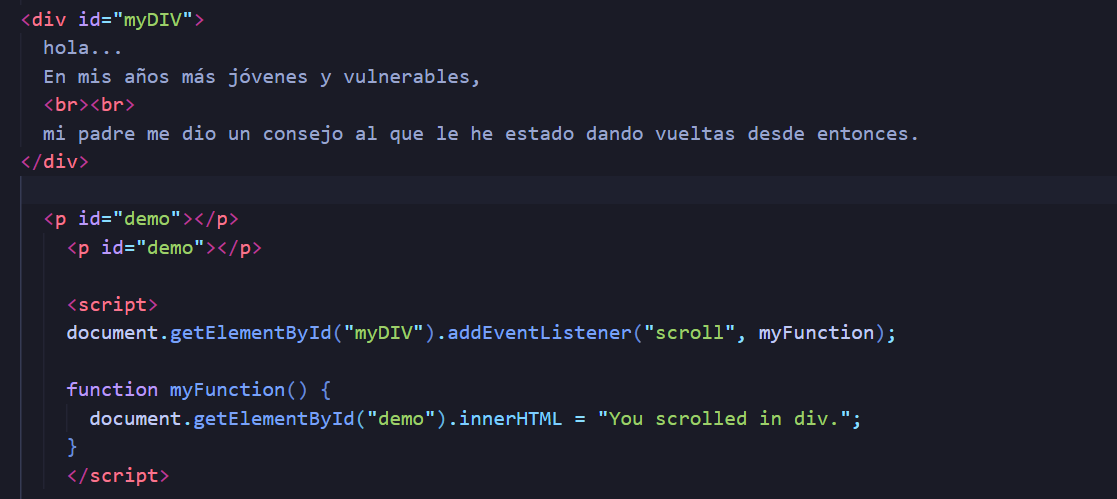
scroll: Ocurre cuando se desplaza la barra de scroll en la página o en un elemento
con scroll.
Sintaxis:
object.addEventListener("scroll", myScript);

EVENTOS DE DRAG & DROP
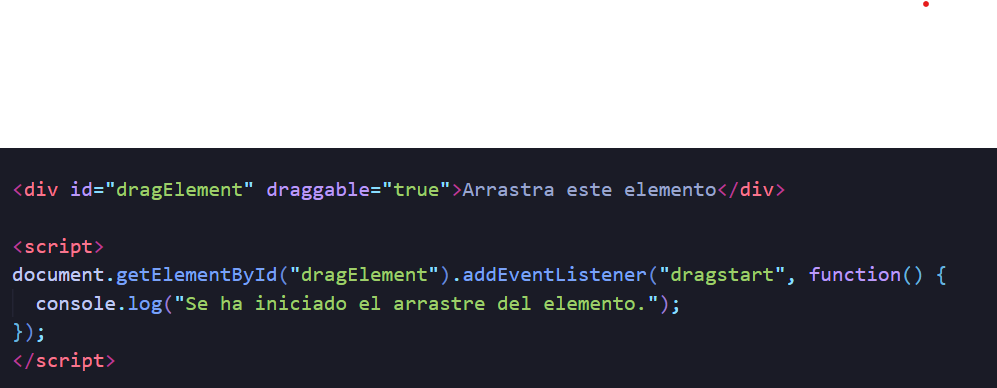
dragstart: Se dispara cuando se inicia el arrastre de un elemento.
Sintaxis:
object.addEventListener("dragstart", myScript);

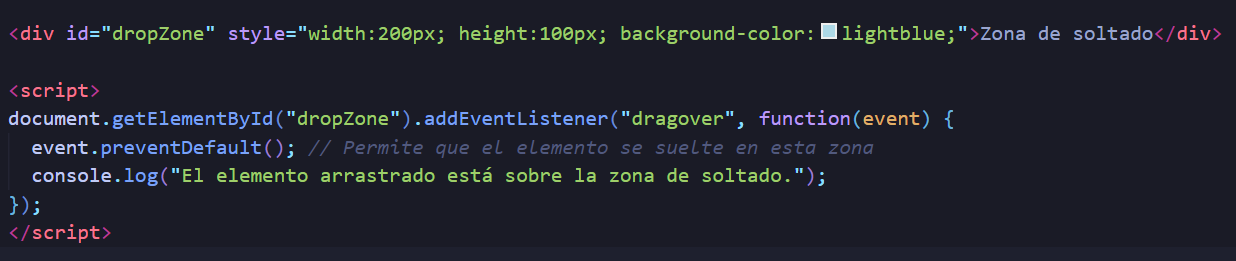
dragover: Se dispara cuando un elemento arrastrado está sobre un objetivo de
soltado.
Sintaxis:
object.addEventListener("dragover", myScript);

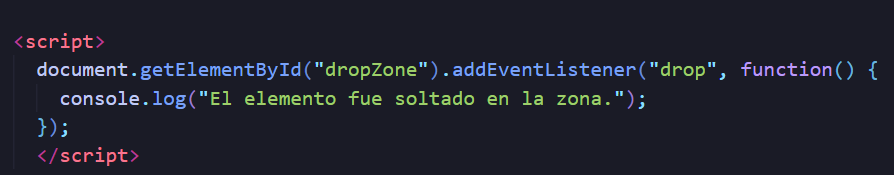
drop: Ocurre cuando el elemento arrastrado se suelta en un objetivo de soltado.
Sintaxis:
object.addEventListener("drop", myScript);

dragend: Ocurre cuando se termina de arrastrar un elemento.
Sintaxis:
object.addEventListener("dragend", myScript);

EVENTOS DE MULTIMEDIA
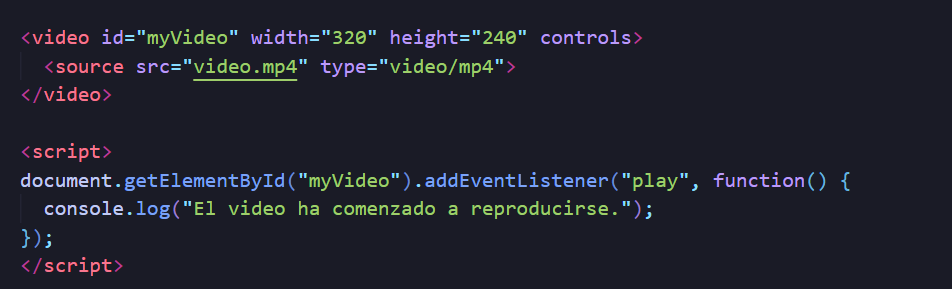
play: Ocurre cuando se empieza a reproducir un video o audio.
Sintaxis:
object.addEventListener("play", myScript);

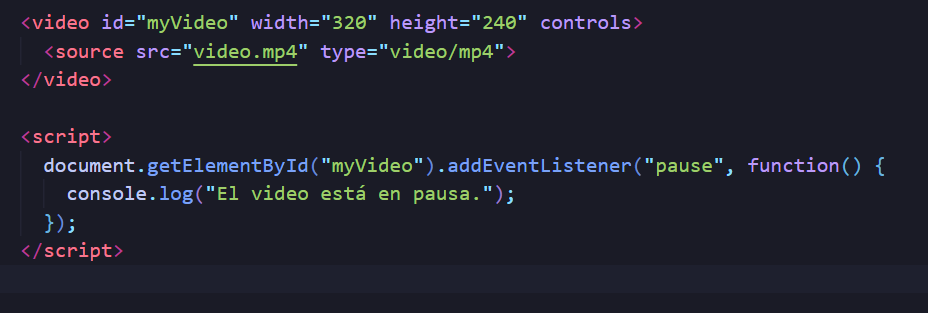
pause: Ocurre cuando se pausa un video o audio.
Sintaxis:
object.addEventListener("pause", myScript);

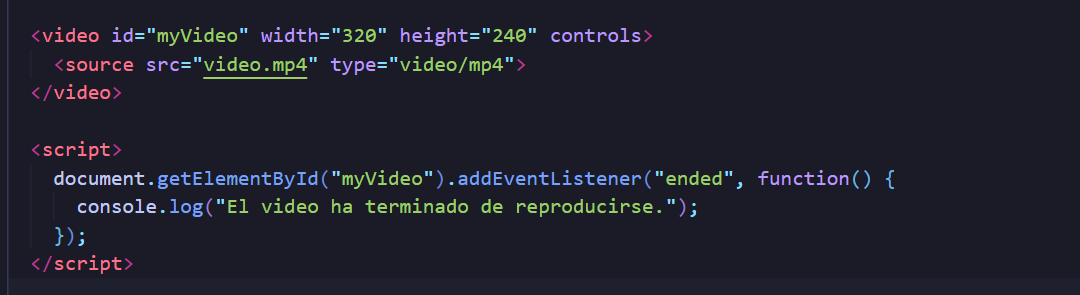
ended: Ocurre cuando un video o audio ha terminado de reproducirse.
Sintaxis:
object.addEventListener("ended", myScript);

EVENTOS DEL PORTAPAPELES
copy: Se dispara cuando el contenido es copiado al portapapeles.
Sintaxis:
object.addEventListener("copy", myScript);

cut: Ocurre cuando el contenido es cortado al portapapeles.
Sintaxis:

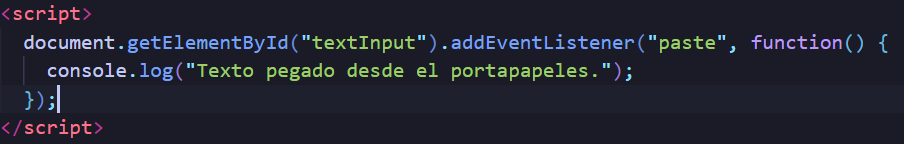
paste: Ocurre cuando se pega contenido desde el portapapeles.
Sintaxis:
object.addEventListener("paste", myScript);


 Hide known cards
Hide known cards